For years now, Google has provided a range of tools and reporting / analytics platforms to help us measure the performance of our websites.
They’ve also continually updated the factors that play into their search algorithms. In 2010, for example, they announced that they will be taking into account the site speed for its official ranking.
Continuing along to 2018, they introduced the same concept for mobile-friendly websites as well.
Then in May 2020, they rolled out an update that looks at user experience, a building block to the page experience update that made it an official ranking factor over the summer of 2021 (It was rolled out over a three month period).
Core Web Vitals, which Google uses to benchmark both UX and page experience, has become one of the more important SEO storylines of 2021. These are a researched set of metrics that can help anyone optimize the experience of their website.
Core web vitals are a subset of web vitals. They are a set of specific factors that measure overall experience for any web page.
According to Google, “Core Web Vitals are a set of real-world, user-centered metrics that quantify key aspects of the user experience.”
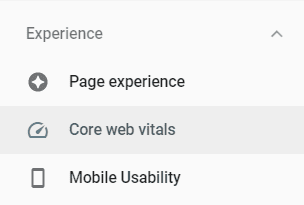
To find Core Web Vitals, along with their existing search signals (mobile-friendliness, HTTPS-security), head over to the Core Web Vitals section in your Google Search Console account. You can also see how Google scores your overall page experience in the same section of the sidebar as shown below:

So it’s clear why Core Web Vitals matter for Google to index and rank your content. How can we use these metrics to get our own websites in order?
What Constitutes Core Web Vitals?
Core Web Vitals contains three page speed and user interaction measurements as follows:
- Loading
- Interactivity
- Visual Stability
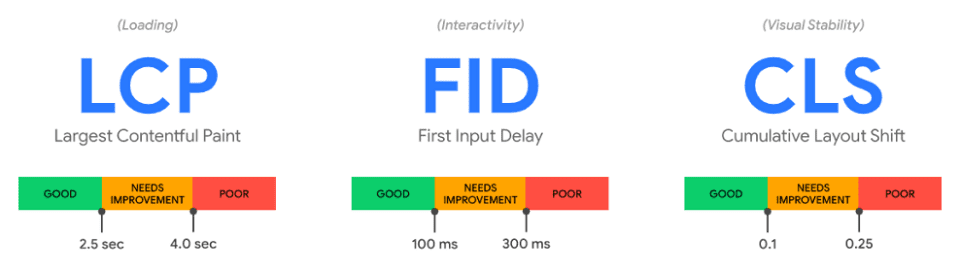
Even though we anticipate the specifics inside each of these categories will evolve over time, the three big metrics Google uses today are:

Let’s review what each of these are individually so you can get a better understanding of how they work and why they each matter to Google.
Largest Contentful Paint (LCP)
LCP is how long it takes for the largest content to load on the page, from the viewer’s perspective. To simplify how we can interpret LCP, Google has broken it down into three types of scoring:
- Good
- Needs Improvement
- Poor
You want your page to hit LCP within 2.5 seconds. The LCP score is affected by render time, large images, background video, and text in the viewport.
First Input Delay (FID)
When a user comes to your website, how long does it take before they can interact with the page? This is what FID looks at. This metric mainly comes into the picture when the pages in question are logins or sign-ins, or highly interactive in some other manner.
Pages should have an FID of 100 milliseconds or less for smooth operation. JavaScript, third-party code, tracking scripts, and the likes are typically the most responsible for a poor FID score.
Cumulative Layout Shift (CLS)
Have you ever had a problem where the content on the page loads quickly, but the user can’t seem to interact with the page because the elements on it are moving or jumping around? CLS measures the stability of your page as it loads.
The aim is to maintain a CLS of 0.1 or less. This is usually affected by image size, animations, or the use of multiple fonts on the page.
The threshold to maintain a good score is – 75th percentile of page loads, segmented across mobile and desktop devices.
What Is Slowing It Down?

Images: Size and Format
All images are included in this, including hero images, inline images, and even background images.
We recommend you use a predetermined dimension for all images. This will eliminate the scope of any uncertainty.
This applies to all types of rich content, such as infographics, videos, or bigger images. If they all have a fixed size attributed to them, you’ll ensure that the content doesn’t shift to places they shouldn’t be.
Videos
One of the fastest ways to hinder your web pages speed is to embed a large video on it.
This shouldn’t be a problem if you make the smart choice and use a third-party video hosting service. This will keep the bandwidth in check without affecting the quality of the video.
Lazy loading of images and videos can both help improve your LCP metrics, if your website shows poor scores with that one. This approach ensures that media loads as needed when you scroll through the page, instead of all at once which can delay rendering and harm your UX.
Javascript and Cascading Style Sheets
The speed at which a page loads depends on the CSS and the Javascript of the page.
CSS can contain a number of characters such as spacing, indentations or comments that are purely cosmetic, and have no function aside from making the code easier to read.
The recommended solution is to minify your CSS. This removes all of the extraneous data and code that would need to be loaded for cosmetic purposes. This will in turn help improve load times across your domain.
Tracking Scripts
Tracking the website is important for analytics, conversion tracking, and a number of other reasons. That said, always opt to minimize the number of tracking scripts on the website.
Too many scripts on every page of your website will slow it down. The fewer you keep live, the better. It can save up to 34ms just by cleaning up the tracking scripts.
If you have Google Tag Manager, start by reviewing what it is serving up. Then also review your plugins or other injected Javascript to see which can be removed, for maximum impact.
Fonts
If you use custom fonts, your CMS will have to load all font assets each time a page renders in full. This can slow down load times more than you might think.
Also opt to store fonts locally, rather than server-side. This will reduce the number of HTTP requests and DNS lookups, which can also slow down loading.
Advertisements and Banners
Be careful with any adjustments to an existing layout, because you could end up with a Poor CLS score. Map out where elements should appear in advance and optimize loading to that layout.
If you have ad space take time to plan out how and when it loads to ensure that the primary content is not pushed down or shifted repeatedly while the page loads.
How Will Core Web Vitals Help Optimize Your Website?
All the jargon aside, the most important question is how we can prevent the page experience update from hindering your website’s ability to rank well.
The simple answer is that web pages that rank highly in Core Web Vitals should see a boost in search rankings. This may not be immediate – Google went on record recently to say that although web vitals are efficient and essential, the results will be gradual.
Google has more than 200 ranking factors in place, and they keep modifying the algorithm as need arises. You should expect that Core Web Vitals is here to stay for the long term.
If your website had a seamless user experience, to begin with, this metric system won’t create a drastic change.
On the other hand, to make sure your website is at par with the update, there are tools available for you to check your website performance and make any necessary changes.
Start with GSC, and go from there. You should have your website aligned with their requirements in no time.
Images provided by the author under his or her own license.
Disclaimer: The views and opinions stated in this post are that of the author, and Return On Now may or may not agree with any or all of the commentary.
This guest post brought to you courtesy of Return On Now, Professional Austin SEO and PPC Services Company.
Krishna Yadav
Latest posts by Krishna Yadav (see all)
- 5 Solid Digital Marketing Skills to Amplify your Conversion Rates - May 24, 2022
- How to Use Core Web Vitals to Get Your Website In Order - November 2, 2021