Google considers website user experience, which we now call UX, as critically important. Google says they aim to “make the web more delightful.”
This sentiment makes sense for all of us who use the web, and especially to Google’s business model. Consequently, Google invests considerable resources in creating a better web.
One way they improve the web’s overall experience is improving search engine ranking algorithms so it prioritizes rankings based on quality of UX.
Google also provides of tools to help developers produce UX optimized web pages. Google lighthouse is one of those tools.
In a nutshell, Google lighthouse assesses:
- How quickly a webpage will load in a browser
- The UX of that download, including content-shift (the extent to which page elements jump around during download)
- How accessible the website is
- Whether or not the website adheres to Google best design practices
- The overall visibility of the website to search engines
The tool also assesses the performance of web applications. There are other ways to audit a website, but a Lighthouse audit remains one of the most widely used solutions for performance and core web vitals.
What is Google Lighthouse?
Google Lighthouse is an open-source tool designed to help developers produce better websites. It is freely accessible to anyone and very easy to use.
While some of the insights it provides can be relatively deep for people who don’t have extensive knowledge of web design, the basic performance parameters are easy to understand.
In this post, we will spell out all you need to know to:
- Use the tool
- Interpret the results to gain an insight into how well your website is performing
In addition to assessing your website performance, Lighthouse also provides many helpful suggestions on improving your website to make it faster and more accessible. Ultimately, it can help you increase your domain’s visibility on the major search engines.
How to Run a Lighthouse Audit
Running a Lighthouse audit is very simple. The easiest way is to add Lighthouse to your Chrome browser extensions by downloading it from the Chrome Webstore.
After installing the extension, load the webpage you wish to audit and click the lighthouse icon, selecting “Generate Report.”
Alternatively, you can run Lighthouse from Chrome DevTools, which gives you a little more flexibility in running it.
In this case, download it as before, then load the webpage, right-click on the page, select “inspect,” and choose Lighthouse from the toolbar.
You can then choose which categories you wish to audit and the type of device you are using. Once you have done this, click “Generate Report.”
Additional options include integrating Lighthouse as a Node module into a continuous integration system or a web UI linking to the reports, which will allow you to avoid installing the app. This method is described in the Google Lighthouse Developers pages.
Lighthouse Audit Results
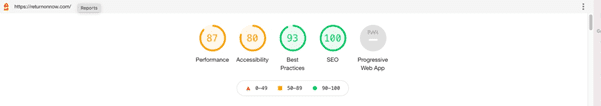
Lighthouse performs the following audits: performance, accessibility, search engine optimization (SEO), best practices, progressive web app.
When you run an audit, you will be presented with an overview screen like the one below, which provides a color coded score of the results.

Let’s drill down with a little more detail on each of these key areas.
Performance
Performance gathers the following metrics, measured in milliseconds, and converts these to a score between 0-and-100 on a log-normal distribution.
The tool then color codes and individually reports on each metric, along with an overall performance score. It will weight each metric as a percentage contribution to the overall score.
- First Contentful Paint (FCP) (weight 10%) – the time it takes for the the first text/image to be painted
- Speed index (weight 10%) – how quickly page contents populate
- Largest Contentful Paint (weight 25%) – time at which the largest text/image is painted
- Time to interactive (weight 10%) – time for the page to become fully interactive
- Total blocking time (weight 30%) – the sum of periods between FCP and time to interactive
- Cumulative Layout Shift (weight 15%) – movement of visible elements within the viewport during loading
It then lists opportunities for improving performance and potential time savings for each of them in milliseconds. Here are some of the more common suggestions we see in the tool:
- Eliminate render-blocking resources
- Serve images in more recent formats or compressed
- Reduce unused CSS
- Reduce unused JavaScript
The audit also returns performance diagnostics such as failing image elements, critical requests, and over-sized contentful elements.
Accessibility
Accessibility is core to Google’s web standards. Accessible websites have content and functionality available to everyone, especially users who fall outside the range of typical users.
The accessibility audit examines around 40 accessibility criteria and recommends manual testing of various others, as only manual testing can assess the full accessibility of the website.
The audit report lists all the elements that have passed the test, failed elements and why they failed, and non-applicable elements that were omitted from the website.
Best Practices
Google insists that web developers adopt the best practices generally accepted in web design, many of which address safety issues.
The Lighthouse audit examines such criteria as:
- Link safety
- Geolocation permissions
- Whether or not a user can paste passwords
- Image aspect ratios and whether images have the appropriate resolution
- Defined charset and doctype
- Application caches
- Javascript libraries
- The use of deprecated APIs
- Pre-loaded fonts
SEO
Google has published oodles of information on developing SEO-friendly websites, and the Lighthouse audit checks the extent to which this advice has been implemented.
The audit includes around 15 SEO checks such as:
- Crawler friendly HTML
- Appropriate meta tags and descriptions
- HTTP status code
- Link descriptive text
- Crawlable links
- Legible font sizes
- Plugins
- Robots.txt
Progressive Web Apps
Progressive Web Apps (PWAs) are apps that you can access through a browser. PWAs use HTML, CSS and Javascript rather than the usual app developer languages.
Even though these apps use web-friendly code, they should still be able to run without an active internet connection.
While the Lighthouse audit doesn’t score PWAs the same as it does with webpages, it checks if all the features comply with recommended performance standards, including:
- Load and run speed
- Browser friendliness – for instance, does it work in all browsers?
- Is it fully responsive to screen size?
- Does it provide an offline experience?
- Is it search-discoverable?
- Does it stipulate reasons for permission requests?
Conclusion
Google Lighthouse is an easy-to-use tool that provides rapid advice on improving your website, focused on user experience.
While many apps will evaluate issues such as the speed of your website, e.g. Google PageSpeed, Lighthouse integrates PageSpeed results with many additional criteria that have become critically important to your website users, as well as Google’s recent Page Experience update.
Of course, speed is vital, but excellent websites offer far more than rapid download times. And one of the best ways to get your performance, PX, and UX in order is to perform a Lighthouse audit, then adjust to its feedback.
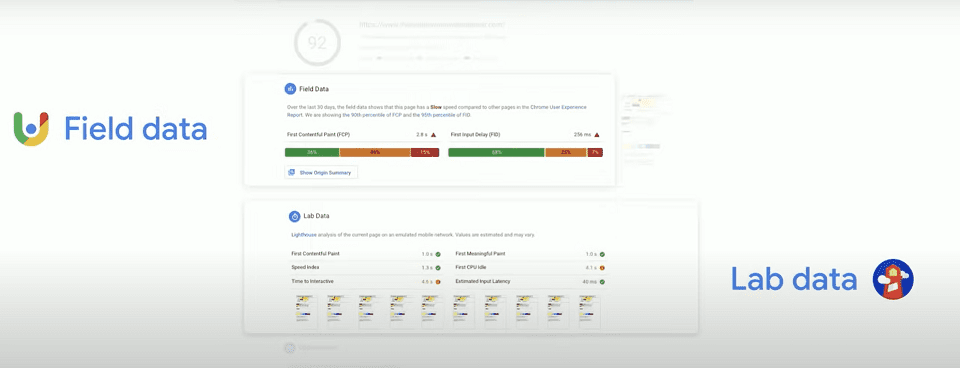
Feature Image taken as screenshot from Google training slides on how to conduct a Google Lighthouse audit.
Disclaimer: The views and opinions stated in this post are that of the author, and Return On Now may or may not agree with any or all of the commentary.
This guest post brought to you courtesy of Return On Now, Professional Austin SEO and PPC Services Company.
Joe Dawson
Latest posts by Joe Dawson (see all)
- How To Do a Lighthouse Audit on Your Website - November 30, 2021