If you’re involved in web development, SEO, or online marketing, you’ve probably come across terms like “noopener,” “noreferrer,” and “nofollow.”
These attributes play a key role in controlling how links behave on websites. They can also have a significant impact on your website’s security, user experience, and SEO.
What are noopener, noreferrer, and nofollow?
In this blog post, we’ll dive into what these attributes are, how they differ, and when to use them. Let’s get right to it:
1. noopener
The noopener attribute is used in HTML to control the behavior of links when they are opened in a new browser tab or window.
It was originally introduced as a security measure to prevent vulnerabilities that can be exploited by malicious websites.
When you add rel="noopener" to a link, it tells the browser to open the linked page without allowing it to access the window.opener property. This property is a reference to the parent window or tab.
With this in place, you can prevent the linked page from potentially manipulating or accessing sensitive information on the original page.
2. noreferrer
The noreferrer attribute, like noopener, is used to enhance security when opening links in a new tab or window.
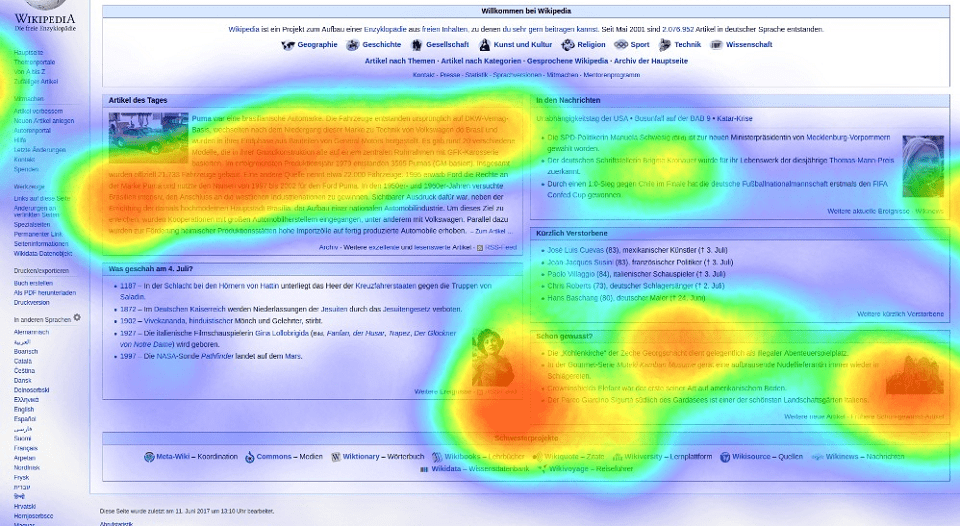
When you add rel="noreferrer" to a link, it not only blocks access to the window.opener property but also prevents the browser from sending the HTTP Referrer header to the linked page.
The Referrer header contains information about the page that referred the user to the linked page.
By blocking this header, noreferrer helps protect user privacy by not disclosing the source page’s URL to the linked website.
3. nofollow
The nofollow attribute is different from noopener and noreferrer in that it primarily affects search engine behavior.
When you add rel="nofollow" to a link, you are telling search engines not to follow that link when crawling your website.
This attribute is often used to prevent the link from passing PageRank (or link juice) to the linked page.
This tag is commonly used in user-generated content, comments, social media posts, and sponsored links to indicate that the website owner does not endorse or vouch for the linked content.
How Do They Differ?
Now that you understand what these three items are, let’s review how and why you might want to use each of these directives.
Security vs. SEO
noopener and noreferrer primarily focus on enhancing security by preventing potential attacks.
Alternatively, nofollow is primarily used for SEO purposes to control how search engines treat links.
Browser Behavior
noopener and noreferrer affect how a link behaves in the user’s browser.
On the other hand, nofollow affects how search engines crawl and index the linked pages.
Link Juice Control
noopener and noreferrer do not impact the flow of link juice.
nofollow, however, explicitly tells search engines not to pass PageRank to the linked page.
When to Use Them?
Okay, so now let’s consider how and where you might use each of these three.
noopener and noreferrer
It’s a good practice to use noopener and noreferrer for all external links, especially when you do not fully trust the linked websites.
This approach will enhance security and protect user privacy.
nofollow
Use nofollow when you want to prevent search engines from following and passing PageRank to specific links, such as paid advertisements, user-generated content, or untrusted sources.
Conclusion: noopener vs. noreferrer vs. nofollow
In order to maintain a secure and SEO-friendly website, you should take time to understand the differences between noopener, noreferrer, and nofollow.
By using these attributes strategically, you can enhance user security, protect user privacy, and control how search engines perceive and rank your website.
Tommy Landry
Latest posts by Tommy Landry (see all)
- The Great Decoupling of Search - January 13, 2026
- How to Use AI to Accelerate Content Creation Without Losing Authenticity - January 6, 2026
- B2B SEO in 2025: Winning Visibility in AI-Curated Buyer Journeys - December 16, 2025