A large number of marketers and business owners rely on pre-designed email templates for their campaigns. Templates are convenient, since you can rely on a designer and simply “pop in” the right content and visual elements like pictures and shapes.
This is a great and efficient approach to creating emails, but you can do better. You can create your own email (even write your own code—don’t be afraid) and achieve a level of marketing success that might surprised you, especially if you follow best practices.
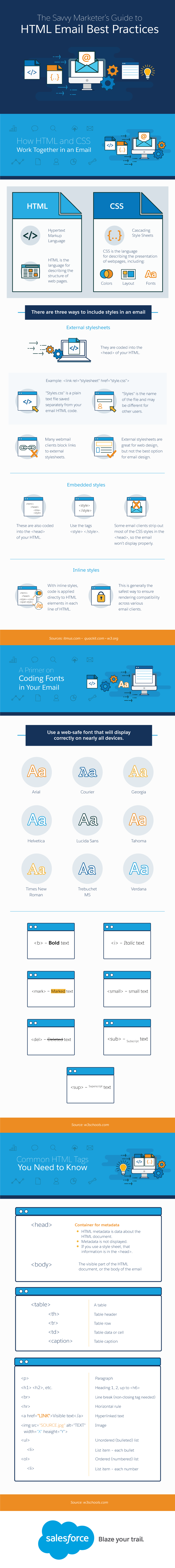
For example, let’s take a look at HTML. You’re better off using HTML as opposed to implementing CSS. Why? Because fewer platforms “like” CSS, while nearly all of them “like” HTML.
It’s also important that you don’t overlook the design of emails themselves. You may think that a super-creative use of fonts might get more people to open up and read your email.
But the problem is, those super-creative fonts aren’t ones that will load and work in those emails, because they have to render on a variety of platforms.
Instead it’s best to just stick with the nine web-safe fonts. These fonts can be read regardless of who is opening up the email and what they’re opening it up on—tablet, laptop, desktop, Android or Apple smartphone.
In addition, you may think that images are another good way you can get people to open up and interact with your email. While images are great, you need to plan for people to read your email without them. Some email programs don’t allow image downloads.
Basically, many of the best email practices will push you to think outside the box. You have to think about what works for other people no matter how old, or how new, their software and hardware may be. So what other best practices do you need to consider? This graphic explains them.
Jessica Bennett
Latest posts by Jessica Bennett (see all)
- Using HTML in Email Marketing: What You Need to Know [INFOGRAPHIC] - September 4, 2018