Over the past couple of years, there has been a growing trend of new websites with infinite scroll incorporated. For those of you unfamiliar with the term, the idea of infinite scroll is that you cannot physically scroll to the bottom of a web page.
If you get toward the bottom, either additional content will automatically load at the bottom or you have to click some prompt to “load more” or “read more”.
As a local Austin SEO by trade, my initial gut feel was that infinite scroll was bad for SEO.
After analyzing dozens of infinite scroll websites, I found several indicators that this was, in fact, true.
The main issues I found were as follows:
- Reduction in number of pages, leading to fewer pages indexed
- Inability of crawlers to index content below the “fold” (i.e. the “load more” or similar hyperlink)
The biggest problem is that a crawler cannot effectively mimic the behavior of a real person accessing a URL via a browser.
This in turn prevents the crawlers from seeing content that is not viewable on initial page load.
Together, these issues are very concerning.
Clearly, fewer pages and less visibility into what is down on each page would be a problem for search crawlers.
Why Do Website Owners Want Infinite Scroll Anyway?
There are some well documented reasons why you would and would not adopt infinite scroll on your own site.
The primary reason cited tends to be that it provides a superior user experience.
With services like Facebook and Pinterest presenting infinite scroll as a key feature of their respective UX’s, it seems like the modern thing to do.
Particularly for pages that list out materials which would have had to be presented in a paginated format before, there can be some upside to the overall experience.
And it is true that users are becoming more comfortable with infinite scroll websites and pages.
Unfortunately, there are several UX-related reasons not to adopt infinite scroll.
To make matters more complicated, we have the SEO concerns documented above.
What to Do About SEO and Infinite Scroll Web Pages?
If you were to ask me directly, I would advise you to simply avoid using infinite scroll unless it is absolutely necessary.
It seems best suited to content for which UX is more important than SEO or ranking the content.
Companies who depend heavily on social media for the vast majority of their content come to mind as the most obvious fit.
In reality, a wide range of websites have adopted this new feature, so they need direction other than “scrap the idea altogether.”
Fortunately for them, just last week, Google finally came out with their official stance on infinite scroll and SEO.
Let’s look at some of the key points from that announcement.
How to SEO Infinite Scroll Content
The biggest problem with infinite scroll is a lack of search engine crawler access to content that is not displayed on initial page load.
As we all know, content that can’t be crawled will not be indexed.
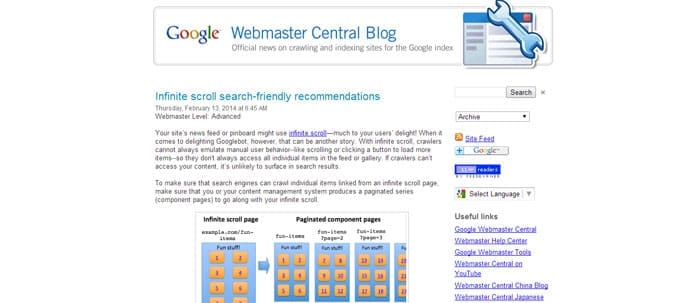
So Google advises us to create a throwback version of the content, where the materials are also available in a paginated format. [Of course, you could just stick with traditional pagination in the first place if the UX is lesser important.]
Google offered a great deal of detailed advice in how to manage the pagination effort. Some of the high points included:
- Break out content into “chunks” that can each be a page of content when Javascript is disabled.
- Make a conscious decision of how many items appear on each page, and be very sure there are no duplicates across paginated versions of the content.
- Designate unique URLs that can access each page of the content once broken up and paginated, and test every single URL manually to confirm it works.
- Avoid continually changing or unsearchable dynamic parameters in the URLs, such as time/date stamped for example.
- Be sure to include rel=next and rel=prev in the header (NEVER in the body) for paginated content so Google can understand the relation between pages.
- Implement replaceState/pushState functionality to ensure the paginated content operates like real static pages do in a browser. This is especially important if you want the forward and back buttons in the browser to work like with static pages.
- Test and confirm it works, and test some more – never too much testing for something like this.
And those are the high points.
Feel free to read the original post to understand exactly what they are advising in these points.
For more information, John Mueller has also provided a demo for pagination and infinite scroll, which is worth a quick review to see this approach in action.
Updated October 27, 2025
Tommy Landry
Latest posts by Tommy Landry (see all)
- The Great Decoupling of Search - January 13, 2026
- How to Use AI to Accelerate Content Creation Without Losing Authenticity - January 6, 2026
- B2B SEO in 2025: Winning Visibility in AI-Curated Buyer Journeys - December 16, 2025