When you think about all of the things that make your online presence great, what are some attributes that come to mind?
Engaging content? An aesthetically appealing design? Good social interactions?
What about website speed?
¼ of all website visitors will abandon your page if it doesn’t load within four seconds.
What does this mean?
If your website doesn’t load fast enough, visitors won’t even want to visit it.
It won’t matter how engaging your content is if nobody waits around to read it!
Slow site speed can also negatively impact your organic search engine results.
In the past five years alone, Google has made it known that website speed is factored into their rank algorithm.
In other words, if your website is slow to load, you’re openly give your competitors the edge in the rankings.
Thankfully, there are a lot of ways to help you control your website speed. Start off by testing your website speed out.
There are plenty of resources out on the web that will test out your page speed, but we recommend Google’s PageSpeed Insights for an easy-to-read breakdown of your website’s current speed.
How does your site’s speed stack up? Great? Fantastic!
If your site is sluggish though, not to worry! We’ve got some tips lined up for you to help optimize your site’s load time:
Re-arrange Your Front End Code
What’s your user experience looking like on the front end of your website?
Are you still using large, bulky, useless plugins?
Did you let the Mobilegeddon panic pass you by without going responsive?
If so, you might want to take a dive into the structure and organization of the front end of your site, and remove any excessive plugins or bloated script.
The Internet is a constantly-changing amalgamation of code. What was considered efficient last year may not be considered efficient this year.
Streamlining the look and feel of your website can reduce the risk of running a slow website on outdated code.
Re-evaluate Your Back End Options
Streamlining queries on the back end of your website can help reduce page load times by reducing the size of requests.
If you haven’t invested in the process of caching your website, this would be the perfect time to consider it.
Caching a website saves static information to a temporary file onto the website viewer’s hard drive.
When a website viewer reloads or revisits that page, the website fetches the locally saved data on the hard drive instead of reprocessing the request over again.
This in turn can shave seconds off your load time.
Look into Alternative Hosting Options
Believe it or not, where you choose to host your website can also factor into how quickly it loads.
While shared website hosting is a popular option around the web because it’s cheap, it is limited in the amount of space available to your website since the server is being divided among several different websites.
A shared server also divides traffic among several different websites, which means that activity on someone else’s website can inadvertently slow your website down.
Investing in scalable, private hosting infrastructure like a virtual private cloud not only allows more flexibility in terms of how much space you can request for your website, but it also gives you greater control over your host.
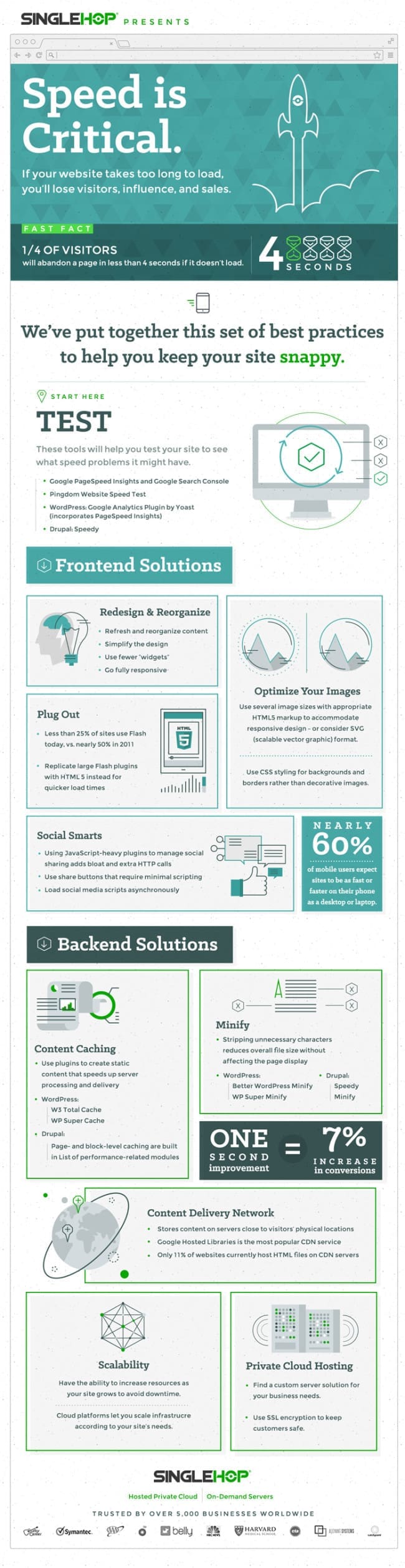
The infographic below from SingleHop – a cloud computing company – provides more insights on how to speed up your website.
Summary
Website speed is definitely a factor that helps determine the success of your website – both in the eyes of Google and in the eyes of your customers.
Optimizing just one second off your website’s load time can make all the difference when it comes to customer conversion.

Disclaimer: The views and opinions stated in this post are that of the author, and Return On Now may or may not agree with any or all of the commentary.
Latest posts by Rick Talavera (see all)
- Increase Conversion Rates by Speeding Up Your Site [Infographic] - August 19, 2015